Audyt UX (audyt użyteczności) to proces polegający na analizie eksperckiej pod kątem użyteczności, dostępności i ogólnego doświadczenia użytkownika, jakie odczuwa on podczas interakcji związanej ze stroną internetową lub aplikacją.
Audyt user experience (doświadczenia/wrażenia użytkownika) ma na celu zidentyfikowanie potencjalnych problemów, które mogą wpływać na jakość interakcji użytkownika ze stroną oraz zapewnić rekomendacje, które to poprawią i doprowadzą do większej liczby konwersji. Osoba przeprowadzająca audyt UX może badać, jakie akcje podejmują użytkownicy na stronie internetowej, jak długo pozostają na danej podstronie, oraz jak poruszają się po serwisie przy obecnym menu. Dzięki tym danym mogą identyfikować obszary, które wymagają ulepszeń, takie jak poprawa nawigacji, optymalizacja treści czy prędkości ładowania strony.
Dlaczego jest ważne, żeby użytkownik był szczęśliwy
Google zbiera dane behawioralne na stronach internetowych w celu zapewnienia odpowiednich usług reklamowych, doskonalenia swoich produktów i dostarczania spersonalizowanych treści użytkownikom. Oznacza to, że jeżeli wg danych, które Google zbierze z danej witryny internetowej będzie wynikało, że odwiedzający naszą stronę zbytnio się w nią nie angażują i opuszczają po paru sekundach przechodząc np. na kolejną w wynikach wyszukiwania spędzając tam więcej czasu. Jest to jasny sygnał, że dana strona internetowa jest dla użytkowników nieprzyjazna lub nie mogą tam znaleźć tego, czego szukali.
Dzięki danym behawioralnym Google może dostosowywać wyniki wyszukiwania, tak aby lepiej odpowiadały one indywidualnym preferencjom użytkowników. Personalizacja wyników ma na celu dostarczenie użytkownikom bardziej interesujących treści na podstawie ich wcześniejszych interakcji online. Dlatego, jeśli wg Google dany użytkownik nie miał zbyt dobrych przeżyć z naszą witryną może być ona wyświetlana mu znacznie niżej niż witryny konkurencji, co prowadzi do mniejszej sprzedaży.
Czy potrzebujesz audytu UX?
Jeśli nigdy go nie wykonywałeś, najprawdopodobniej tak. Przeprowadzenie audytu UX (user experience) strony internetowej jest istotne w różnych sytuacjach i etapach jej rozwoju. Oto kilka kluczowych momentów, kiedy warto rozważyć jego przeprowadzenie:
Podczas tworzenia nowej strony internetowej
Audyt UX może być przeprowadzony na istniejącej stronie internetowej lub aplikacji, ale równie ważne jest, aby rozważyć go na samym początku projektu. Przed rozpoczęciem tworzenia nowej strony internetowej może być bardzo przydatny w określeniu początkowych wytycznych i kierunku, w którym powinni podążać deweloperzy projektu, aby zrozumieć potrzeby użytkowników.
Po wprowadzeniu znaczących zmian na stronie internetowej
Jeśli dokonałeś dużych zmian na stronie internetowej, takich jak przerobienie menu nawigacyjnego, interfejsu użytkownika, czy dodanie nowych funkcji, warto przeprowadzić audyt UX, aby upewnić się, że te zmiany nie wpłynęły negatywnie na doświadczenie klienta i że wszystko działa zgodnie z oczekiwaniami.
Po otrzymaniu negatywnych opinii od użytkowników
Dobrym pomysłem może być wysyłanie do osób, które subskrybują nasz newsletter lub po prostu do maili po zakupowych ankiety dotyczącej doświadczenia zakupowego czy ogólnego zadowolenia ze strony internetowej. Kto jak nie realni użytkownicy i nasi klienci, którzy przeszli przez proces składania zamówienia dostarczą nam cenniejszych uwag na temat odczucia użytkowania witryny. Negatywne opinie czy uwagi klientów do strony mogą okazać się cennymi wskazówkami do późniejszego audytu UX.
Spadek konwersji
Może zdarzyć się taka sytuacja, że strona internetowa jest cały czas wysoko w wynikach wyszukiwania na najważniejsze frazy oraz zwiększa swoją widoczność w wyszukiwarce, ale konwersje od jakiegoś czasu zaczynają spadać. W takim wypadku warto rozważyć audyt UX, aby znaleźć i wyeliminować problemy, które mogą powodować spadek konwersji. Nie można też tutaj za długo zwlekać, ponieważ Google z uwagi na zebrane dane behawioralne może zacząć serwować naszą witrynę użytkownikom coraz rzadziej w wynikach organicznych.
Po sprawdzeniu danych analitycznych
Dzięki takim narzędziom jak Google Analytics czy Google Search Console mamy możliwość w dowolnej chwili sprawdzenia najważniejszych danych dla strony internetowej. Takie metryki jak współczynnik odrzuceń czy czas spędzony na stronie są nam w stanie wiele powiedzieć na temat poszczególnych landing page’ów. Na przykład jeśli ten pierwszy czynnik jest wysoki, a drugi niski to warto się zastanowić nad tym, dlaczego użytkownicy uciekają z naszej witryny.
Warto przyjrzeć się też porzuconym koszykom i znaleźć powody, dlaczego użytkownicy rezygnują z zakupu, aby jak najbardziej zmniejszyć ich procent. Zazwyczaj jest to duża część klientów, którzy postanowili jednak aby nie robić zakupów w naszym sklepie, a powodów tego może być wiele jak np. cena, koszt lub rodzaj dostawy, trudny proces zakupowy czy wolna prędkość ładowania.
Cyklicznie w ramach rozwoju witryny
Audyt UX można przeprowadzać regularnie, na przykład co rok, aby monitorować, jakie zmiany zachodzą w zachowaniach użytkowników i jakie ewentualne problemy się pojawiają. To pozwala na ciągłe doskonalenie strony internetowej i dostosowywanie jej do zmieniających się potrzeb użytkowników. Branża UX jak każda inna dynamicznie się rozwija, więc warto być tutaj na czasie.
Co sprawdza audyt UX?
Analiza ekspercka strony internetowej obejmuje szeroki zakres elementów, które mają na celu ocenę ogólnego doświadczenia użytkownika, a skoro wiadomo już, w jakiej sytuacji potrzebujemy audytu ux to czas skupić się na tym, co możemy za jego pomocą sprawdzić.
Struktura strony internetowej
Sprawdza się, czy strona posiada klarowną strukturę informacji, zrozumiały układ, a treści są logicznie ułożone. Nazewnictwo linków wewnętrznych, które kierują do podkategorii, powinno być proste i logiczne tak, aby użytkownik mógł łatwo nawigować między różnymi sekcjami strony. Jeśli odwiedzający stronę nie będzie mógł w łatwy sposób się po niej poruszać i dotrzeć do interesujących go kategorii, szybko przejdzie na kolejną z uwagi na negatywne odczucia.
Czytelność
Ocenia się, czy teksty są czytelne i zrozumiałe. Analizuje się rozmiar i styl czcionki, odstępy między akapitami, kolor tła i teksty, aby upewnić się, że treści są łatwo przyswajalne. Musimy brać pod uwagę fakt, że ekrany komputera czy laptopa mają inne szerokości niż telefonów dlatego zdania, czy akapity nie mogą być zbyt długie.
Kolory
Analizuje się wybór kolorów na stronie, sprawdza czy kontrasty między tekstem, a tłem są wystarczająco silne, aby umożliwić osobom o różnym poziomie widzenia komfortowe czytanie. Jak dobrać kolory na stronę internetową? W przypadku doboru kolorów na stronę powinno się przyjmować zasadę 60-30-10. Gdzie 60% kolorystyki to kolor główny, 30% jest kolorem dodatkowym i 10% kolorem akcentującym. Ogólna paleta kolorystyki strony powinna zawierać maksymalnie od 3 do 5 odcieni.
Nawigacja strony internetowej
Należy sprawdzić, czy menu nawigacyjne jest odpowiednio zaprojektowane tak, aby użytkownik dzięki niemu mógł trafić na interesujące go kategorie czy podkategorie. Struktura linków wewnętrznych w nawigacji powinna być odpowiednio uporządkowana, jeśli znamy dane odnośnie ruchu na konkretnych podstronach, możemy się na nich wzorować i ułożyć kategorie od tych najpopularniejszych do tych najmniej. Innym rozwiązaniem jest ułożenie linków wewnętrznych w menu w kolejności alfabetycznej.
Uwypuklenie i użyteczność ważnych elementów
Badanie, czy ważne elementy, takie jak przyciski CTA (Call to Action), są odpowiednio wyróżnione, aby przyciągać uwagę użytkowników i prowadzić ich do konwersji. Ocenia się także wielkości elementów, takich jak przyciski, linki, formularze, aby upewnić się, że są wystarczająco duże, aby były łatwo dostępne i zauważalne, zarówno na komputerze, jak i na urządzeniach mobilnych.
Wersja mobilna
Podczas audytu UX ważnym elementem jest sprawdzenie wersji mobilnej strony internetowej, ponieważ obecnie większość użytkowników korzysta z urządzeń mobilnych do przeglądania internetu. Należy tutaj też podkreślić fakt, że roboty Google indeksują już od dłuższego czasu wersję mobilną stron internetowych jako tą właściwą. Weryfikacja jej ma na celu upewnienie się, że strona jest dostosowana do mniejszych ekranów na różnych urządzeniach (telefony, tablety), oferuje pozytywne doświadczenie i spełnia oczekiwania mobilnych użytkowników.
Na czym polega proces audytowania?
Analiza ekspercka strony internetowej jest na tyle złożonym procesem, że nie ma jednej właściwej metody, jaką możemy przyjąć podczas audytu. Najlepiej więc jest stosować podejście indywidualne do każdej nowo analizowanej witryny czy aplikacji, aby osiągnąć zamierzony efekt. Poniżej prezentujemy kilka metod, które można zastosować podczas wykonywania audytu UX.
Analiza heurystyczna
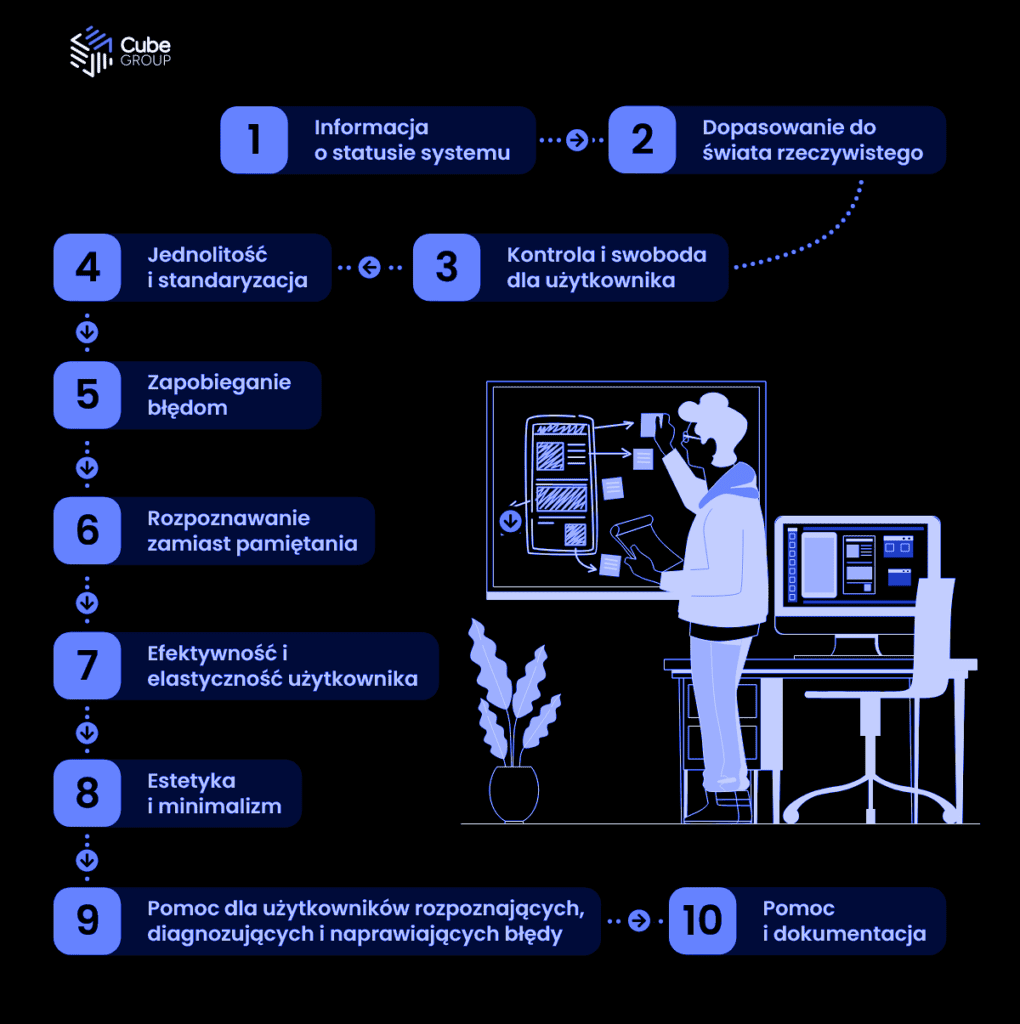
Analiza heurystyczna to zestaw 10 heurystyk, czyli ogólnych zasad projektowania interakcji, które zostały opracowane przez Jakoba Nielsena i Rolfa Molicha już w 1990 roku. Te heurystyki są używane jako wytyczne w ocenie użyteczności interfejsu użytkownika. Poniżej przedstawiamy 10 zasad analizy heurystycznej Nielsena-Molicha:

- Informacja o statusie systemu – informuj użytkownika o bieżącym stanie systemu, na przykład o trwających procesach czy jego zaawansowaniu. Zapewnij jasne i zrozumiałe komunikaty, aby użytkownik zawsze wiedział, co się dzieje.
- Dopasowanie do świata rzeczywistego – używaj języka zrozumiałego i naturalnego dla użytkowników, unikaj specjalistycznych czy technicznych pojęć.
- Kontrola i swoboda dla użytkownika – daj użytkownikowi kontrolę nad interakcją, umożliwiając mu anulowanie lub cofanie działań. Zapewnij interfejs, który nie narzuca ograniczeń użytkownikowi.
- Jednolitość i standaryzacja – utrzymuj jednolity wygląd i działanie elementów interfejsu w całym systemie.
- Zapobieganie błędom – projektuj interfejs w taki sposób, aby zminimalizować możliwość popełnienia błędów przez użytkowników. Udzielaj ostrzeżeń przed potencjalnymi błędami (np. ostrzeżenie przed dokonaniem ważnych zmian na koncie).
- Rozpoznawanie zamiast pamiętania – minimalizuj obciążenie pamięci użytkownika, umożliwiając mu łatwe rozpoznanie dostępnych opcji. Projektuj klarowne etykiety, ikony i inne przyciski, aby ułatwić identyfikację funkcji serwisu.
- Efektywność i elastyczność użytkownika – projektuj serwis tak, aby użytkownicy mogli wykonywać zadania szybko i efektywnie. Oferuj różne ścieżki do osiągnięcia celów, dostosowując się do różnych poziomów doświadczenia użytkowników.
- Estetyka i minimalizm – utrzymuj czytelny i estetyczny interfejs, eliminując zbędne elementy i informacje. Minimalizuj zakłócenia, aby skupić uwagę użytkownika na istotnych elementach interakcji.
- Pomoc dla użytkowników rozpoznających, diagnozujących i naprawiających błędy – oferuj zrozumiałe komunikaty o błędach, które pomagają użytkownikom zidentyfikować i zrozumieć problem. Dostarczaj jasne instrukcje, aby użytkownicy mogli naprawić błędy bez dodatkowego wsparcia.
- Pomoc i dokumentacja – udzielaj wsparcia użytkownikom poprzez dostarczanie łatwo dostępnej stronie pomocy i dokumentacji. Zapewniaj jasne instrukcje obsługi, aby użytkownicy mogli skorzystać z pełnego potencjału strony internetowej bądź systemu CRM.
Analiza heurystyczna oparta na tych zasadach pozwala na identyfikację potencjalnych problemów z użytecznością interfejsu użytkownika i sugerowanie zaleceń poprawy. Warto stosować tę metodologię zarówno w fazie projektowania, jak i podczas oceny już istniejących rozwiązań.
Wędrówka poznawcza
Wędrówka poznawcza (ang. cognitive walkthrough) to technika oceny użyteczności, która koncentruje się na zrozumieniu, jak nowi użytkownicy przyswajają interfejs użytkownika i wykonują konkretne działania. Podejście to umożliwia specjalistom od user experience zobaczenie produktu oczami użytkownika, zwłaszcza w kontekście tych, którzy nie są jeszcze zaznajomieni z interfejsem. Jej założenia są stosunkowo łatwe, specjalista próbuje się zamienić w osobę, która trafiła pierwszy raz na stronę internetową i stara się osiągnąć jakiś cel lub dokonać konwersji. Może to być założenie konta w sklepie, zapis do newslettera czy też przejście przez proces zakupowy. Dla poprawności całego procesu osoba, która go wykonuje, musi zadać sobie kilka pytań:
- Czy użytkownik może samodzielnie osiągnąć zamierzony cel na stronie lub w aplikacji?
- Czy użytkownik zauważy, jakie kroki musi podjąć, aby osiągnąć zamierzony cel?
- Czy użytkownik będzie wiedział, jaki efekt osiągnie, wykonując różne akcje na stronie lub w aplikacji?
- Czy użytkownik otrzyma informację o postępie lub statusie zadania po wykonaniu poprawnej akcji?
Pozytywna odpowiedź na powyższe pytania oznacza, że użytkowanie serwisu przez odwiedzających powinno być łatwe i bezproblemowe. Ponadto, jeśli przy którymś pytaniu pojawia się problem, można łatwo taki błąd znaleźć i go naprawić. Jest to skuteczne narzędzie, zwłaszcza na wczesnym etapie projektu, gdy interfejs jest jeszcze w fazie rozwoju.
Lista kontrolna
Jest to checklista składająca się z szeregu zestawu punktów do sprawdzenia podczas wykonywania audytu eksperckiego. Zawiera ona najlepsze praktyki z dziedziny UX, które musi spełniać dana strona internetowa, aplikacja lub system CRM. Listę kontrolną najlepiej stworzyć samemu na bazie swoich doświadczeń i najlepszych praktyk stosowanych w ostatnich latach, które są już sprawdzone na „żywych organizmach”.
Heatmapy
Heatmapy, a także nagrywanie sesji użytkowników (np. za pomocą HotJara) to bardzo dobry pomysł, aby dowiedzieć się jak nasi klienci poruszają się po serwisie. Dzięki nim można sprawdzić gdzie najczęściej wędrują myszką oraz w jakie konkretnie miejsca na stronie klikają. Jeśli przykładowo elementy związane z konwersją są pomijane, warto wtedy zastanowić się nad tym, co powinniśmy w nich zmienić (wielkość przycisku, kolorystyka itp).
Testy A/B
Testy A/B (inaczej znane jako eksperymenty A/B lub split testing) są techniką często wykorzystywaną w wielu obszarach marketingu, optymalizacji konwersji i oceny użyteczności, w tym podczas audytów UX. Testy A/B polegają na równoczesnym prezentowaniu dwóch różnych wariantów tego samego elementu interfejsu, aby zbadać, który z nich przynosi lepsze wyniki w kontekście określonych celów biznesowych lub użytkowników.
Podczas trwania testu A/B zbierane są dane analityczne dotyczące zachowań użytkowników w obu wariantach interfejsu. Analiza tych danych pozwala na ocenę, który wariant przynosi lepsze wyniki w kontekście określonych celów, takich jak konwersja czy zatrzymanie użytkowników na stronie. W przypadku audytu UX, testy A/B mogą pomóc w ocenie różnych rozwiązań projektowych, zmian w interfejsie, czy poprawek mających na celu zwiększenie efektywności strony lub aplikacji pod względem użyteczności. Ważne jest, aby test A/B trwał wystarczająco długo, aby uzyskać reprezentatywne dane statystyczne. Zbyt krótki czas trwania może prowadzić do błędnych wniosków.
Wdrożenie audytu UX
Na koniec pozostaje nam oczywiście wdrożenie jak największej ilości zaleceń, które zostały przygotowane podczas audytu. Ważna będzie tutaj współpraca z grafikiem, ponieważ będzie on miał za zadanie przygotowanie na nowo lub zmianę wielu elementów graficznych, przycisków czy layoutu strony no i oczywiście późniejsze testowanie na podstawie zebranych danych. Audyt użyteczności jest niezbędny dla organizacji, które pragną dostarczać produkty lub usługi, spełniające oczekiwania i potrzeby swoich użytkowników.