Osiem sekund – dokładnie tyle wynosi średni czas skupienia uwagi użytkownika na jednej podstronie w sieci. Udowodniono to w badaniu przeprowadzonym przez kanadyjski zespół Microsoft Corp. Okazało się również, że w tym zakresie odnotowujemy tendencję spadkową w stosunku do 2000 roku, gdy średnia ta osiągała 12 sekund. Z czego wynika zmiana? To efekt coraz bardziej zdigitalizowanego stylu życia, który bezpośrednio wpływa na pracę naszego mózgu. Zachodzące przemiany bezpośrednio przekładają się na działania w internecie. Marketerzy opracowują nowe techniki, by wzbudzić zainteresowanie użytkownika i… zatrzymać go w serwisie na dłużej. W jaki sposób to zrobić i jak wykorzystać do tego Content Marketing oraz UX (User Experience)?
Czym jest strategia content marketingowa?
„Treść buduje relacje. Relacje budowane są na zaufaniu. Zaufanie jest motorem sprzedaży”. – Andrew Davis. Te parę słów doskonale podkreśla, ile znaczą treści zamieszczane na stronach internetowych. To właśnie za sprawą contentu możemy nawiązać głębszą relację ze swoim odbiorcą, pokazać mu, czym się zajmujemy i w efekcie zaoferować swój produkt lub usługę.
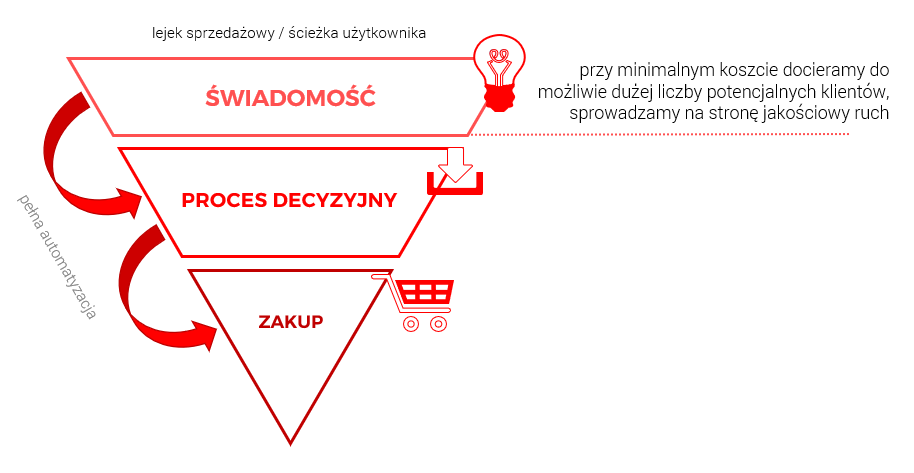
Przyciągnięcie uwagi i zbudowanie świadomości, wzbudzenie zainteresowania i pożądania, nakłonienie do wykonania działania oraz pozyskanie zaufania i zaangażowania – te kroki przechodzi klient podczas interakcji z marką w internecie. Nieważne, czy zależy Ci na tym, aby zapoznał się z Twoją baza artykułów, czy dokonał zakupów w sklepie online, w każdym działaniu bierze udział content marketing. Przyjęta strategia CM obejmuje wszystko to, z czym styka się użytkownik na stronie internetowej, w reklamie sponsorowanej, czy w postach zamieszczanych w mediach społecznościowych – artykuły, grafiki, zdjęcia, filmy oraz inną zawartość multimedialną. To plan działań, który uwzględnia potrzeby konsumentów na każdym etapie kontaktu z firmą i wychodzi im naprzeciw. Marketing treści jest więc spoiwem pomiędzy marką a użytkownikiem.
Czym jest User Experience?
Jako użytkownicy sieci nie lubimy długo zastanawiać się, jak wykonać daną czynność. Wolimy od razu przechodzić do działania, szczególnie jeśli nie jest ono skomplikowane i nie wymaga czasochłonnej fazy planowania. W przypadku, gdy nie wiemy, w jaki sposób znaleźć niezbędną nam informację lub jak dodać produkt do koszyka, najpewniej porzucimy stronę, udając się tam, gdzie będzie to bardziej intuicyjne. By zapobiegać takim działaniom i dawać użytkownikom coś więcej niż sam dostęp do wiedzy, warto zwrócić uwagę na User Experience. To sfera obejmująca badania oraz projektowanie pozytywnych doświadczeń odbiorców w kontakcie ze stroną lub aplikacją. Doświadczenia te łączą się bezpośrednio z użytecznością i intuicyjnością stosowanych rozwiązań. W zakresie UX mieści się więc m.in. wizualna strona serwisu, zaplanowanie sekcji blogowej i układu treści, przejrzysta i logiczna architektura informacji oraz szybkość działania strony. To połączenie aspektów technologicznych z psycho-społecznymi dziedzinami wiedzy.
Content Marketing a UX – dlaczego tworzą dobraną parę?
Głównym spoiwem łączącym Content Marketing z User Experience jest ten sam cel obu dziedzin – odpowiadanie na potrzeby użytkowników i idące za tym działania, czyli konwersje. Każda działka zajmuje się tym w nieco innym aspekcie. Jednak tylko dzięki połączeniu sił i holistycznemu podejściu można to zrobić w satysfakcjonujący sposób. Contentowiec, tworząc zawartość strony, musi zaplanować strategię tak, aby była dedykowana konkretnym użytkownikom (dopasowane do nich różnego rodzaju treści: artykuły, filmiki, zdjęcia – zależnie od grupy docelowej). Z kolei dzięki współpracy z UX designerem strona staje się funkcjonalna (za sprawą jego znajomości zasad poruszania się użytkowników w sieci).
Pożądanym efektem działań CM i UX jest zatrzymanie użytkownika na stronie i nakłonienie go do wykonania określonego działania. Witryna musi więc budzić jego zaufanie i dawać coś więcej niż branżowy wpis lub oferowany produkt bądź usługę. Nie wystarczy dobra treść, jeśli strona ma przestarzały design i jest trudna w obsłudze. Tak samo jak nie zaspokoi potrzeb nowocześnie zaprojektowana witryna o prostej nawigacji bez atrakcyjnych materiałów. Dopiero wspólne starania obu dziedzin doprowadzą do zaoferowania userowi przyjemnych i angażujących wrażeń. Ponadto, zarówno aspekty UX, jak i content marketingowe biorą czynny udział w optymalizowaniu serwisu zgodnie z zasadami SEO. A wszystko to przekłada się na lepsze funkcjonowanie strony, jej większą widoczność i osiąganie założonych celów biznesowych.

7 najważniejszych czynników contentowych i UX w artykule blogowym, które pomogą Ci złapać użytkownika na dłużej
Tak jak w przypadku innych stron, by stworzyć bloga, który odniesie sukces w sieci, nie wystarczy wyłącznie chwytliwa tematyka. W tym miejscu również należy postawić na współdziałanie contentu i UX, a także zrozumieć, czym różni się czytanie online od czytania tekstów drukowanych.
Przede wszystkim podczas konsumpcji treści w internecie ważna jest szybkość dostępu do informacji. To nie czas na relaks z czasopismem lub książką, ale potrzeba znalezienia tego, co jest akurat w danym momencie potrzebne. Ponieważ użytkownik się spieszy, nie czyta artykułu od deski do deski, a skanuje w poszukiwaniu najistotniejszych wiadomości. Ważne więc, by był on napisany prostym językiem oraz zawierał elementy ułatwiające poruszanie się po nim: linkujący do nagłówków spis treści, lead wskazujący konkretne zagadnienia, czy przejrzyste nagłówki informujące o tym, co znajdzie się pod nimi. Ponadto podczas korzystania z przeglądarki każdemu przyświeca pewna intencja, zgodnie z którą szuka odpowiedzi. Dlatego artykuł powinien precyzyjnie za nią podążać.

Jak powyższą wiedzę realnie przełożyć na poprawne zaprojektowanie artykułu zgodne z zasadami UX? Oto 7 najważniejszych wyznaczników, o których należy pamiętać:
1. Spójny wygląd bloga
Spójność to przede wszystkim zachowanie ciągłości i konsekwencja, która przekłada się na zrozumiały odbiór. W uporządkowanej przestrzeni każdy czuje się bezpieczniej niż w chaosie. To samo dotyczy podstron blogowych, które powinny przyjąć odpowiedni schemat – kolorystykę, rodzaj i wielkość fontu, ikonografię, buttony, funkcje i układ poszczególnych elementów. Np. jeśli umieszczamy na dole strony przycisk, który pozwala przejść do kolejnego artykułu, to w każdym wpisie powinien on znajdować się dokładnie w tym samym miejscu. Nie znaczy to, że artykuły nie mogą się od siebie różnić formą. Ważne, by posiadały spójność w zakresie ich ogólnego wyglądu tak, aby użytkownik po wejściu w jeden z nich, wiedział, czego spodziewać się w kolejnym.
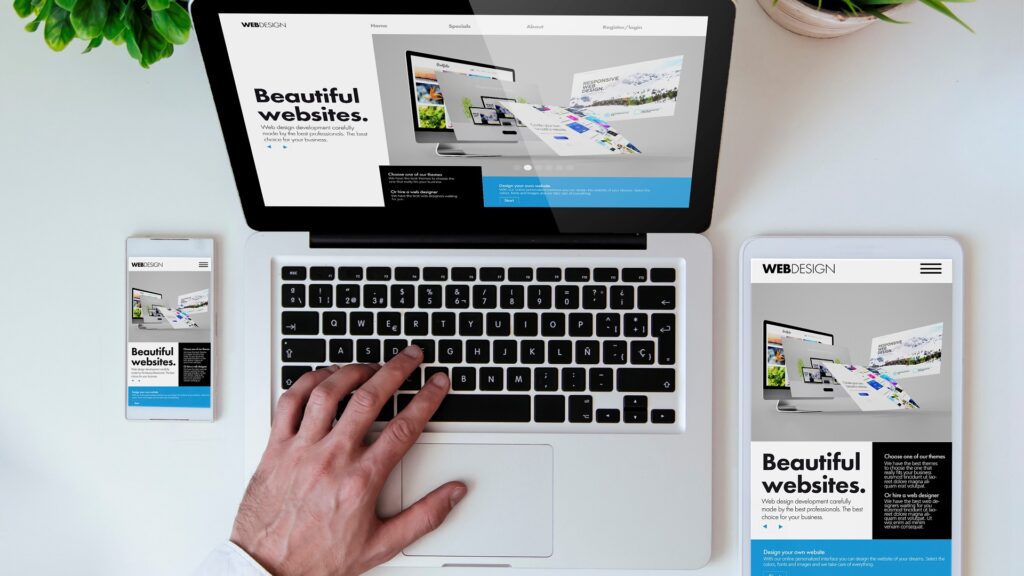
2. Dostosowanie bloga do wielkości ekranu
Użytkownicy korzystający ze smartfonów zdecydowanie różnią się od tych używających komputerów stacjonarnych. Potrzebna jest więc różnica w konstrukcji stron dedykowanych osobnym urządzeniom. W tym przypadku contentowiec i UX designer zwracają szczególną uwagę na rozmieszczenie i długość treści – zostają one dopasowane osobno dla każdego typu urządzenia, jeśli nie można wypracować jednej strategii. Na mobile’u tekst musi być jak najbardziej treściwy i krótki, by jego czytanie nie zajmowało dużo czasu. Ponadto powinno się go zaprojektować i umiejscowić tak, aby nie przytłaczał małego ekranu, a jednak przyciągał uwagę. W przypadku urządzeń stacjonarnych można pozwolić sobie na dłuższe formy treści uzupełnione np. większą ilością elementów graficznych.
3. Wiele formatów w jednym artykule
To aspekt, dzięki któremu można znacząco zróżnicować poszczególne wpisy blogowe, nie tracąc ich spójności. Ponadto wieloformatowość jest sposobem na urozmaicenie treści i przyciągnięcie uwagi odbiorcy elementami, na których zależy nam najbardziej. Jakie techniki stosować?
- Postaw na wykorzystanie infografik. Możesz stworzyć ich własny styl, używając charakterystycznego zestawu kolorów, fontów lub symboli, które będą znajdować się na każdej z nich.

- Wyeksponuj wybrane treści. Umieszczenie w ramce lub na kolorowym tle fragmentu informacji przyciąga uwagę użytkownika i sprawia, że z pewnością nie zostanie ona pominięta. W ten sposób możesz zamieścić uzupełniające teksty dotyczące pobocznych wątków lub dodatkowo podkreślić to, co jest ważne do zapamiętania podczas czytania wpisu.
- Jeśli celem publikowanego artykułu jest sprzedaż konkretnych produktów, umieść ich zdjęcia w tekście, pamiętając o linkowaniu do podstrony ofertowej. Możliwość przejścia ze zdjęcia wprost do zakupów to metoda, która skraca ścieżkę zakupową i ułatwia cały proces, zdejmując z użytkownika konieczność poszukiwania wybranego towaru w sprzedażowej części witryny.
- Pamiętaj o możliwości stosowania buttonów w różnych partiach artykułu. Zależnie od tego, do jakiej czynności chcesz nakłonić czytelnika, stwórz odpowiednie wezwanie do działania (CTA – Call to Action), które zachęci go do wykonania akcji. Buttony powinny wyraźnie odcinać się od reszty tekstu i jasno wskazywać na możliwość przekilkania się przez nie do innej części strony.
- Używaj zdjęć pasujących do tematu wpisu, które pozwolą Ci przyciągnąć wzrok użytkownika i zachować odpowiednie proporcje. Nie ma nic gorszego niż długie bloki tekstu. Dzięki urozmaiceniu akapitów grafikami możesz skutecznie nadać artykułowi lekkości i nawet jeśli jest bardzo obszerny bądź dotyczy skomplikowanego zagadnienia, będzie przystępny w odbiorze.
4. Nawigacja
W tym aspekcie zdecydowanie obowiązuje zasada – im szybciej, tym lepiej. Zadanie UX designera polega więc na tym, aby przemyśleć odpowiedni sposób ułożenia kategorii blogowych oraz poszczególnych wpisów, by użytkownik szybko mógł dotrzeć do miejsca, które go interesuje. Z kolei contentowiec powinien skupić się na stworzeniu nazw tak, by user nie musiał zastanawiać się, co oznacza nazwa danej zakładki, czy zbioru artykułów, ale od razu wiedział, z czym ma do czynienia.
Tworząc sekcję blogową, czy też podstronę z poszczególnym artykułem przyjazną odwiedzającemu, nie można pominąć breadcrumbsów (ścieżki strony internetowej w postaci linków), które nawet przy dużej ilości przeklikiwanych podstron wskazują użytkownikowi, w którym miejscu serwisu się znajduje.
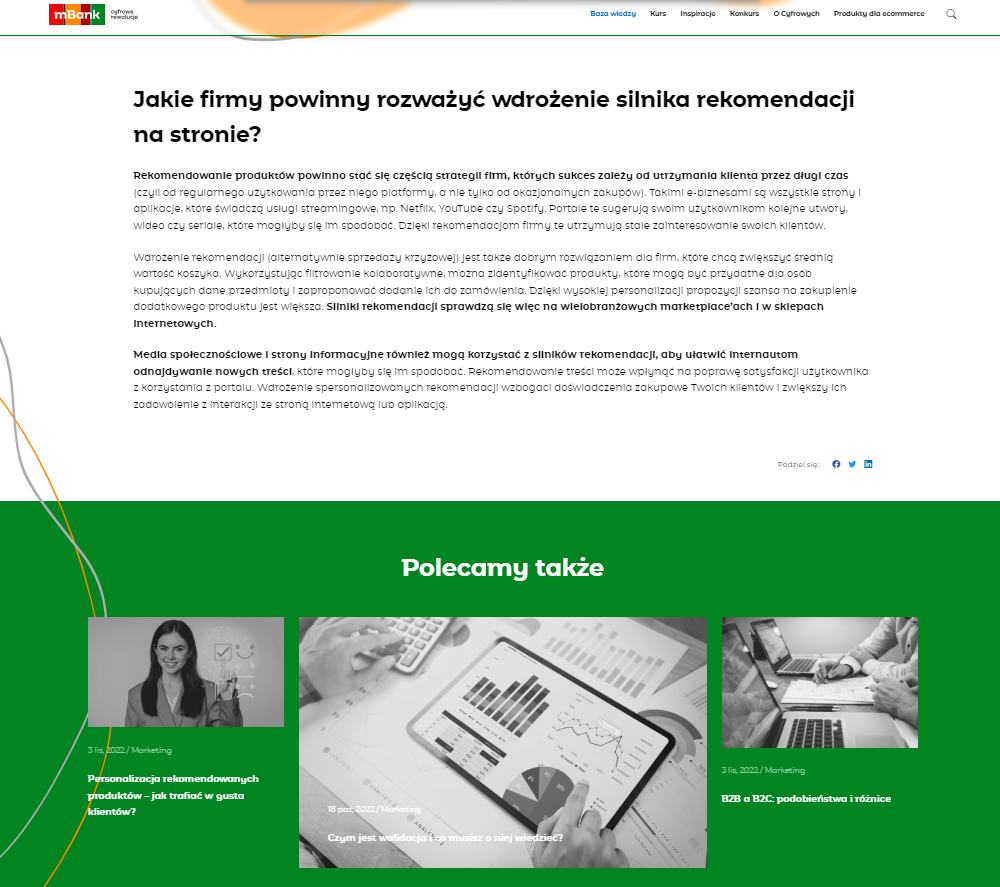
5. Sekcja proponowanych artykułów
Jeśli zależy Ci na tym, aby użytkownik nie uciekł z Twojego bloga tuż po skończeniu czytania jednego wpisu, zastosuj strategię proponowania mu artykułów o podobnej tematyce lub takich, które bezpośrednio łączą się z opisywanym zagadnieniem. Na dole lub z boku każdego wpisu umieść sekcję sugerowanych tematów – mogą to być klikalne miniatury, które pozwolą użytkownikowi przenieść się do pełnej treści. Takie rozwiązanie skraca ścieżkę wyszukiwania kolejnych informacji, a dodatkowo pokazuje, że autor bloga jest ekspertem w danej dziedzinie, ponieważ oddaje w ręce czytelników całą bazę tematyczną.

6. UX-writing
To projektowanie wszelkiego rodzaju treści na stronę w sposób, który będzie najbardziej użyteczny i przystępny dla odbiorców. Dzięki formie dopasowanej do grona czytelników tekst jest łatwy i przyjemny w odbiorze, a użytkownik ma chęć przeczytać go w całości. Jednak co to dokładnie oznacza?
Wiesz już, że czytanie w sieci przebiega inaczej niż w środowisku off-line. Co więcej, badania eyetrackingowe dowiodły, że internauci przy przeglądaniu strony skupiają swoją uwagę na kilku szczególnych punktach, które układają się w kształt litery F. Czytają więc pierwszy akapit klasycznie od lewej do prawej strony. Następnie zapoznają się z drugim akapitem, ale tam wychwytują już jedynie część informacji. Kolejno przenoszą się do dolnej części tekstu, gdzie wyłapują zaledwie niektóre zdania lub słowa obecne najczęściej na początku nagłówków bądź akapitów. Co więc decyduje o tym, jak dokładnie zapoznają się z tekstem? To, czy jest on ciekawy oraz napisany w niemonotonny sposób – i to właśnie tutaj istnieje pole do popisu!
Elementy UX-writingu, o których warto pamiętać podczas pisania:
- Linia zanurzenia – to fragment strony, który ukazuje się użytkownikowi po jej otwarciu przed rozpoczęciem scrollowania. W tym miejscu muszą znaleźć się informacje, które na pewno zaciekawią Twojego odbiorcę. Warto zacząć już od nagłówka H1, który powinien być chwytliwy i obiecujący. Pokaż, co masz do zaoferowania i złóż czytelnikowi obietnicę, z której wywiążesz się w dalszej części tekstu.
- Używaj prostego języka – unikaj strony biernej, zdań złożonych i trudnego słownictwa, np. imiesłowów czy wyrazów obcego pochodzenia. Jeśli zastanawiasz się nad zrozumiałością danego zdania, lepiej przeformułuj je, używając bardziej potocznych słów. Pamiętaj też, że branżowy żargon jest dobrze postrzegany w tym samym środowisku, jednak niekoniecznie sprawdza się w relacji z czytelnikiem lub klientem, który może mieć problem z jego pełnym zrozumieniem.
- Pisz konkretnie i zwięźle – nie wstawiaj tzw. pustych słów i zbędnych ozdobników. Upewnij się, że każde zadanie pełni jakąś funkcję, a nie jedynie sztucznie zwiększa objętość treści. Jeśli masz co do niego wątpliwość, usuń je i sprawdź, czy opisywane zagadnienie nadal ma sens.
- Stosuj cyfry zamiast ich zapisu słownego, jeśli jest taka możliwość. Dzięki temu oszczędzasz miejsce, a dodatkowo ułatwiasz zapamiętanie pewnych informacji, ponieważ mózg nie traci czasu na przekładanie liter na cyfry, które szybciej identyfikuje.
- Urozmaicaj wizualnie tekst – stosuj wypunktowania, pogrubienia najważniejszych fragmentów lub słów kluczowych, które są istotne zarówno z perspektywy użytkownika, jak i działań SEO. Używaj wyliczeń i korzystaj z możliwości tabel oraz wykresów.

- Pamiętaj o właściwej strukturze nagłówków – zaczynając od H1, przez H2 i ewentualne H3 oraz H4. Ważne, by ich treść odpowiadała na intencję wyszukiwania użytkownika. Zamieszczaj w nich słowa kluczowe i najczęściej wyszukiwane zdania, które internauci wpisują w wyszukiwarkę. Pomoże Ci to w ścisłym dopasowaniu artykułu do oczekiwań potencjalnych odbiorców.
- Zaprojektuj podlinkowany spis treści – to element, który pozwala użytkownikowi od razu przenieść się do pożądanego fragmentu tekstu (wybranego nagłówka). Nie traci więc czasu na przeszukiwanie całego artykułu, a wyławia jedynie to, czego aktualnie potrzebuje. Nie bój się, że jest to sprzeczne z tym, że zależy Ci, by czytelnik skonsumował Twój artykuł w całości. Dzięki takiej „drodze na skróty” zyskujesz zaufanie i kolejne sesje. Grasz w otwarte karty, pokazujesz, o czym piszesz i robisz to w przejrzysty sposób. Jeśli więc odbiorca zainteresuje się fragmentem tekstu, jest spora szansa, że przeczyta również resztę, a ponadto przejdzie także do innych wpisów. Dlaczego? Bo wie, że natychmiast otrzyma to, czego oczekuje.

7. Informacje o autorze
Niezależnie od tego, czy samodzielnie prowadzisz bloga, czy publikujesz na nim wpisy rozmaitych ekspertów, ważne, by teksty były opatrzone podpisem oraz krótką notką biograficzną najlepiej ze zdjęciem. Dobrze zamieścić w niej informacje o autorze, które wskażą, dlaczego to właśnie on jest specjalistą wypowiadającym się na dany temat. Zabieg ten zwiększa wiarygodność artykułu, a także wzbudza zaufanie użytkowników do całego serwisu. Odbiorcy chętniej zapoznają się z takimi treściami, ponieważ mają poczucie, że trafili na kompetentne źródło wiedzy podparte autorytetem z danej dziedziny.

Content Marketing i User Experience – podsumowanie
Jak widzisz Content Marketing i UX tworzą duet idealny podczas pisania bloga dzięki szerokiemu podejściu do kwestii projektowania doświadczeń użytkowników w sieci. Wspólna praca specjalistów z dwóch dziedzin pozwala wypracować produkt, który naprawdę jest dedykowany konkretnemu gronu odbiorców. Za sprawą badań i testów UX oraz świadomych działań content marketingowych powstają projekty, które nie są oparte na domysłach, ale na rzetelnych podstawach gwarantujących sukces. Strategia prowadzenia biznesu w sieci, polegająca na tzw. wróżeniu z fusów, nie jest dobra na dłuższą metę. Jeśli chcesz, aby Twoje treści odniosły sukces w internecie, postaw na współdziałanie Content Marketingu i User Experience!