Open Graph to specjalny protokół mikrodanych stworzony przez Facebook w 2010 r. Został on opracowany aby umożliwić integrację stron internetowych z serwisem Facebook, jednak wykorzystywany jest także przez portale społecznościowe Twitter, Google+, Pinterest i inne. Open Graph pozwala każdej stronie www zostać obiektem na grafie społecznościowym, posiadającym takie same funkcjonalności jak inne obiekty. Dzięki protokołowi Open Graph możliwe jest zarządzanie sposobem prezentowania treści w social media, a tym samym poprawa ich interakcji z użytkownikami. Za pomocą protokołu OG możemy określić przede wszystkim tytuł, opis i zdjęcie, które wyświetlone zostaną dla strony w serwisie społecznościowym oraz wskazać jaki zawiera ona typ treści.
Jak wygląda Open Graph w praktyce
Zastosowanie protokołu OG polega na umieszczeniu specjalnych znaczników HTML w kodzie strony (w sekcji ). Do grupy obowiązkowych znaczników (tagów) należą:
og:title – Tytuł strony przybliżający jej zawartość (długość na Facebooku – do 95 znaków),
og:type – Rodzaj treści umieszczonych na stronie np. artykuł, film, piosenka czy profil osoby,
og:image – Adres obrazka dołączanego do strony, wykorzystywanego jako miniaturka w postach (na Facebooku minimalny rozmiar to 50 x 50 px, maksymalna waga 5MB),
og:url – Kanoniczny adres strony – niezawierający dodatkowych parametrów takich jak sesja, tagi z Google Analytics czy inne oznaczenia kampanii reklamowych.
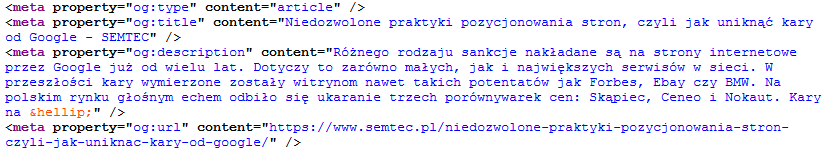
Poniżej przykład meta tagów Open Graph zamieszczonych w kodzie strony

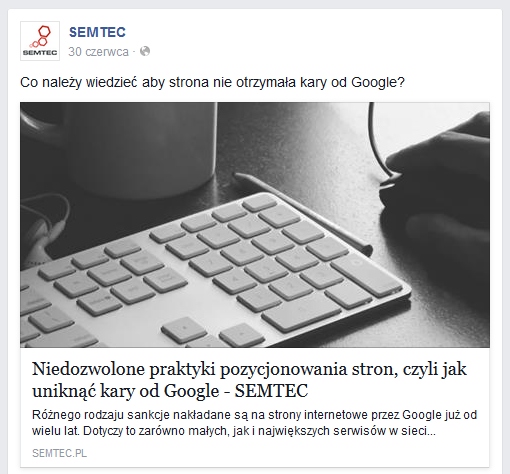
W efekcie zastosowania podanych w przykładzie znaczników strona opublikowana w statusie na Facebooku zostanie wyświetlona w formie zbliżonej do poniższej:

Oprócz wymienionych 4 obowiązkowych meta tagów OG istnieje także wiele opcjonalnych jak chociażby:
- og:site_name – Nazwa serwisu, w którym umieszczona jest strona,
- og:description – Krótki opis zawartości strony (maksymalna długość na Facebooku – 297 znaków),
- og:locale – Język użyty na stronie i jej lokalizacja np. „en_US” (wartość domyślna) czy „pl_PL”,
- og:locale:alternate – Inne języki, w których dostępna jest strona. Wskazać można wiele dodatkowych języków.
Na Facebooku możliwe jest zastosowanie jeszcze większej ilości meta danych (szczegóły tutaj). Zaliczają się do nich m.in.:
- Geolokalizacja: latitude, longitude, altitude. Przykładowe zastosowanie:
<meta property="place:location:latitude" content="37.416382/">
- Informacje kontaktowe: street_address, locality, postal_code, region, country_name, email, phone_number, fax_number
Przykładowe zastosowanie:<meta property="business:contact_data:email" content="adres@mailowy.pl/">
Typy treści
Poza wymienionymi w oficjalnej dokumentacji Open Graph, w serwisie Facebook dostępny jest bardzo szeroki wybór dodatkowych typów danych, do których możemy przyporządkować stronę (umieścić je należy w znaczniku „og:type”). Rodzaje treści pogrupowane są wg kategorii:
- Aktywności: activity, sport
- Biznes: bar, company, restaurant, cafe, hotel
- Grupy: sports_league, sports_team
- Organizacje: band, government, non_profit, school, university
- Ludzie: actor, athlete, author, director, musician, politician, public_figure
- Miejsca: city, country, landmark, state_province
- Produkty i rozrywka: album, book, drink, food, game, product, song, movie, tv_show
- Strony internetowe: blog, website, article
Dla niektórych typów treści dostępne są także dodatkowe, przypisane tylko dla nich znaczniki umożliwiające jeszcze bardziej szczegółowe opisanie zawartości strony. Przykładowo dla typu „article” określić możemy datę publikacji – „article:published_time” czy kategorię artykułu „article:section”. Aby zastosować protokół Open Graph w takim przypadku należałoby umieścić w kodzie strony np.
<meta property="og:type" content="article" /><meta property="article:published_time" content="2015-05-20T10:31:27+00:00" /><meta property="article:section" content="Algorytm Google" />
Szczegółowe informacje na temat dodatkowych tagów dla typów treści dostępne są we wspomnianej wcześniej dokumentacji OG.
Implementacja
Wdrożenie protokołu Open Graph na stronach internetowych jest znacznie ułatwione w przypadku serwisów opartych na popularnych CMS’ach (systemach zarządzania treścią) takich jak WordPress czy Drupal. Dostępne są dla nich liczne wtyczki pozwalające w bardzo prosty sposób edytować i zamieszczać na stronie odpowiednie znaczniki. Takie możliwości oferują także niektóre wtyczki SEO jak np. Yoast SEO Plugin dla WordPress. W przypadku serwisów o innym rodzaju budowy konieczne może okazać się stworzenie dodatkowych narzędzi pozwalających dodawać meta tagi OG w sposób zautomatyzowany.
Gdy odpowiednie znaczniki Open Graph umieszczone zostaną na stronie, przetestować można ich poprawność przy pomocy narzędzia udostępnionego przez Facebook:
https://developers.facebook.com/tools/debug
Open Graph poza Facebookiem
Protokół Open Graph wykorzystywany jest nie tylko przez Facebooka, ale także przez inne portale społecznościowe, choć w różnym stopniu i formie.
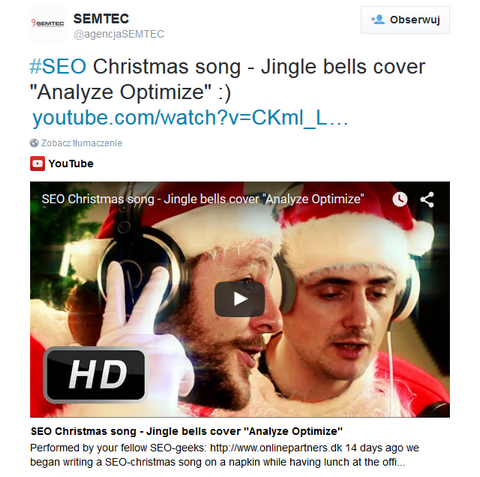
Twitter Cards
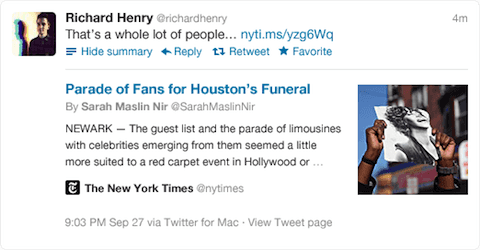
Serwis Twitter automatycznie korzysta ze standardowych tagów OG, jednak stworzył także swój własny zestaw meta danych. Umożliwiają one publikowanie bardziej rozbudowanych tweetów zawierających tzw. Twitter Cards. Z pewnością wyróżniają się one w tłumie pozostałych postów i pozwalają uzyskać większą liczbę kliknięć. Poniżej dwa przykładowe tweety.


Aby korzystać z takich funkcjonalności konieczne jest umieszczenie w kodzie strony specjalnych meta tagów używanych przez Twitter. Najważniejsze z nich to:
- twitter:card – Określa rodzaj udostępnianej treści. Obecnie dostępne są następujące typy kart:
> Player Card – Dla postów zawierających wideo/muzykę,
> App Card – Umożliwia bezpośrednie pobranie aplikacji mobilnej,
> Summary Card – dla pozostałych typów publikacji,
> Summary Card with Large Image – Pozwala dodatkowo zamieścić duży obrazek.
Wcześniej stosowane były również m.in. takie karty jak Photo Card, Gallery Card czy Product Card, ale zostały one zdeprecjonowane od 3 lipca 2015 r.
Przykładowe zastosowanie:<meta name=”twitter:card” content=”summary_large_image”/> - twitter:title – Znacznik analogiczny do og:title. Maksymalna długość to 70 znaków,
- twitter:description – Znacznik analogiczny do og:description. Maksymalna długość to 200 znaków,
- twitter:image – Znacznik analogiczny do og:image, w którym podawany jest adres obrazka dołączanego do tweeta. Maksymalna waga obrazka to 1MB, a minimalny rozmiar to 60 x 60 px.
- twitter:site – Wskazuje nazwę konta strony na Twitterze.
Przykładowe zastosowanie:<meta name=”twitter:site” content=”@agencjaSEMTEC”/>
Szczegółowe informacje dotyczące Twitter Cards wraz z przykładami i listą wymaganych tagów dla poszczególnych typów kart znajdują się w oficjalnej dokumentacji:
https://developer.twitter.com/en/docs/twitter-for-websites/cards/guides/getting-started
Warto wiedzieć, że w przypadku korzystania zarówno z Open Graph jak i Twitter Cards można pominąć w kodzie duplikujące się znaczniki serwisu Twitter takie jak title, description czy image i pozostawić dla nich jedynie standardowe tagi OG.
Poprawność wdrożenia na stronie meta danych Twittera sprawdzić można poprzez walidator:
https://cards-dev.twitter.com/validator
Google+
Preferowanym przez Google+ formatem znaczników są mikrodane Schema.org, jednak obsługiwane są także następujące meta tagi Open Graph: og:title, og:description, og:image.
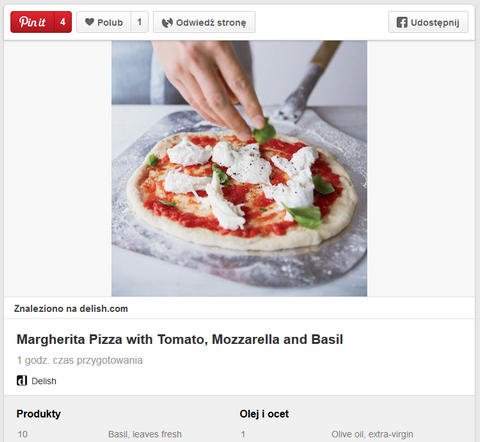
Portal Pinterest wykorzystuje wiele rodzajów znaczników: Schema.org, Open Graph, oEmbed oraz hRecipe. Stosowane są różne typy tagów w zależności od rodzaju udostępnianej treści. Tzw. Rozszerzone Piny (Rich Pins) zawierające dodatkowe dane dostępne są dla następujących kategorii: przepisy, artykuły, filmy, miejsca i produkty. Dokładny opis znaczników wymaganych dla danej kategorii pinów zleźć można na stronach pomocy:
https://developers.pinterest.com/docs/rich-pins/
Poniżej przedstawiamy przykładowy Rich Pin z kategorii przepisy.

Jak wykorzystać Open Graph
Zastosowanie protokołu Open Graph w serwisie może być bardzo korzystne niezależnie od jego tematyki. Dzięki znacznikom OG możemy bowiem ustawić dla strony:
✓ Przygotowany pod kątem użytkowników, chwytliwy tytuł (zamiast zoptymalizowanego pod kątem wyszukiwarek internetowych znacznika <title>),
✓ Ciekawy, adekwatny opis (zamiast pierwszego dowolnego fragmentu tekstu),
✓ Atrakcyjne, przyciągające uwagę zdjęcie/grafikę (zamiast przypadkowego obrazka ze strony).
W ten sposób poprawimy współczynnik CTR i zwiększymy liczbę odwiedzin strony. Dla przykładu serwis Tumblr po wdrożeniu protokołu Open Graph zwiększył ruch z Facebooka o 250%.
Wykorzystanie Open Graph szczególnie wskazane jest w przypadku stron związanych z takimi zagadnieniami jak muzyka, filmy, programy tv, książki, drużyny sportowe i sportowcy, restauracje, aplikacje i gry. Gdy użytkownik „polubi” stronę tego typu posiadającą prawidłowy znacznik „og:type”, to automatyczna zostanie ona umieszczona w jego profilu na Facebooku w odpowiedniej sekcji „polubione”. W obecnych czasach gdy media społecznościowe są bardzo ważnym kanałem przekazywania informacji, rekomendacji i udostępniania ciekawych treści z pewnością warto zadbać aby strona była w nich jak najszerzej widoczna i odpowiednio się prezentowała. Pomaga w tym właśnie protokół Open Graph, który wykorzystać można w najpopularniejszych serwisach jak Facebook, Twitter, Google+ czy Pinterest, a ponadto jest standardowo stosowany przez większość pozostałych platform społecznościowych.