- Co to jest Interaction to Next Paint (INP)?
- Czym się różni wskaźnik INP od FID?
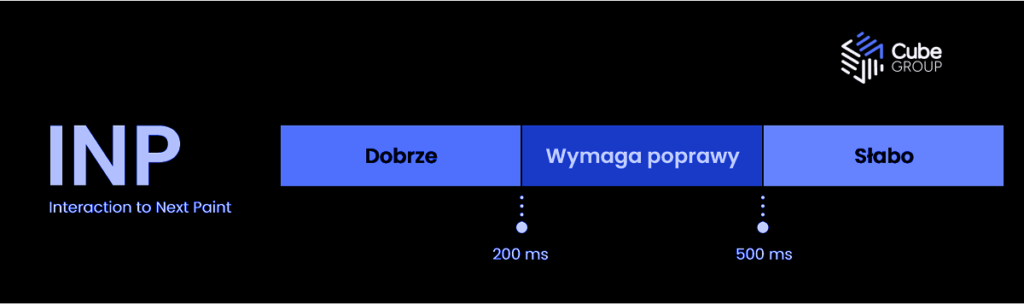
- Jaki wynik Interaction to Next Paint jest dobry?
- Jak mierzony jest wskaźnik INP?
- Jak sprawdzić wskaźnik INP strony?
- Dlaczego warto optymalizować stronę pod kątem wskaźnika INP?
- Jak optymalizować stronę pod kątem wskaźnika INP?
W 2020 roku Google zaprezentował zestaw 3 wskaźników o nazwie Core Web Vitals, które za zadanie miały mierzyć szybkość, responsywność oraz wizualną stabilność strony.
W marcu 2024 roku, wskaźnik FID odpowiadający za responsywność strony zostanie zastąpiony przez INP. Czym jest Interaction to Next Paint? Jaki jest dobry wynik INP? Jak optymalizować stronę pod kątem tego wskaźnika? Wyjaśniam!
Co to jest Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) to wskaźnik wprowadzony przez Google mierzący responsywność strony, czyli to jak szybko strona odpowiada na działania, które wykonuje użytkownik np. kliknięcie, czy wciśnięcie klawisza.
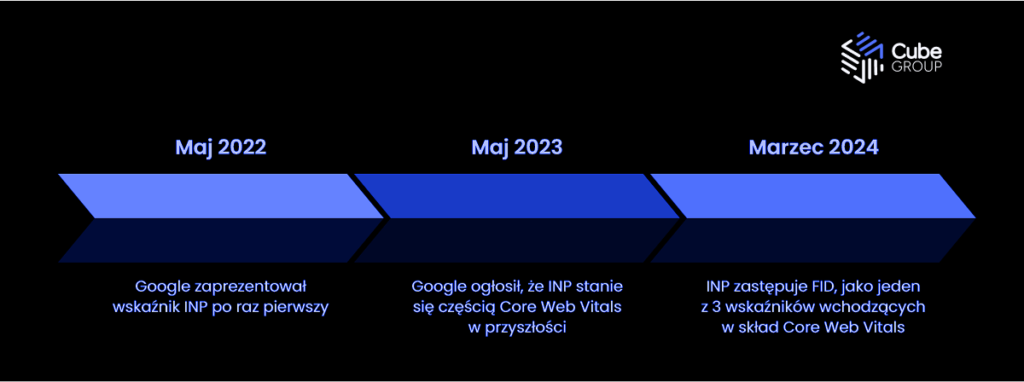
Wskaźnik INP został zaprezentowany po raz pierwszy w maju 2022 roku. Rok później w 2023 roku ogłoszono, że stanie się on częścią Core Web Vitals.
Jednak dopiero 12 marca 2024 roku wskaźnik INP zastąpi FID[1] (First Input Delay) i stanie się właściwą częścią Core Web Vitals.

Czym się różni wskaźnik INP od FID?
INP to wskaźnik, który bierze pod uwagę wszystkie interakcje użytkownika podczas sesji i wybiera najgorszy czas odpowiedzi na interakcję, aby lepiej odzwierciedlić realne doświadczenie użytkownika.
Z kolei, FID (First Input Delay) skupia się tylko na pierwszej interakcji, nie biorąc pod uwagę żadnych kolejnych akcji podejmowanych przez użytkownika, które mogą mieć miejsce podczas ładowania strony lub po niej.
Reasumując, INP daje bardziej wszechstronne spojrzenie na interaktywność strony przez cały czas jej używania, podczas gdy FID koncentruje się na początkowym opóźnieniu odpowiedzi na pierwszą interakcję użytkownika.
Jaki wynik Interaction to Next Paint jest dobry?
Według zaleceń Google [2] dobry wynik Interaction to Next Paint to 200 milisekund lub mniej. Z kolei rezultaty powyżej 200 milisekund wymagają poprawy. Natomiast wyniki większe niż 500 milisekund oznaczają, że strona ma słabe czasy reagowania.

Jak mierzony jest wskaźnik INP?
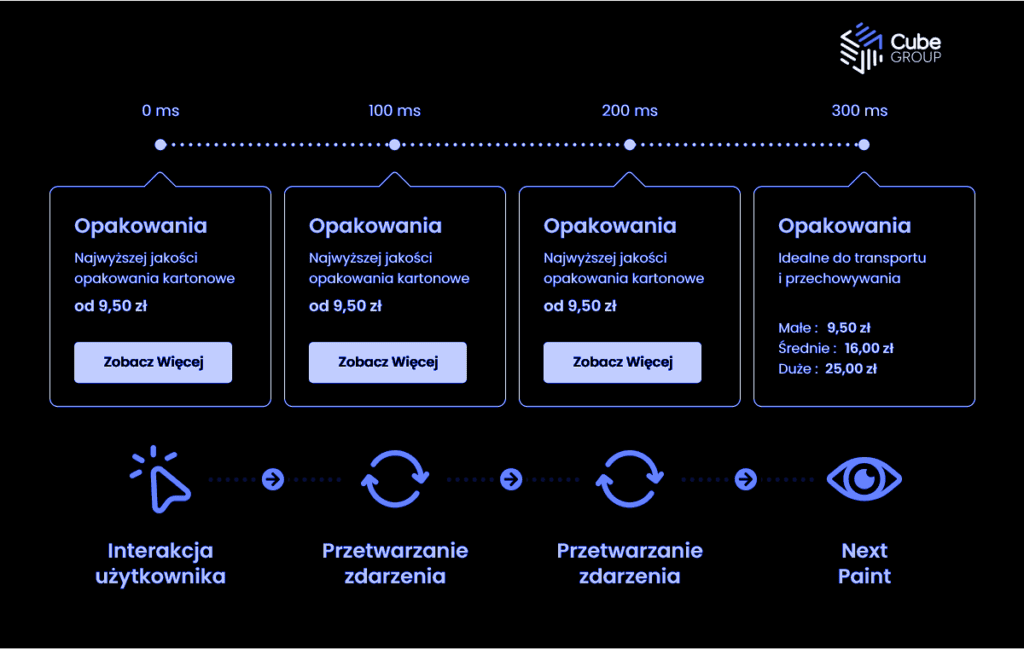
Wskaźnik Interaction to Next Paint (INP) mierzy czas od rozpoczęcia interakcji użytkownika (na przykład kliknięcia lub naciśnięcia klawisza) do momentu, kiedy przeglądarka zaczyna odpowiadać na tę interakcję poprzez tzw. rysowanie.
Dla wyjaśnienia warto dodać, że „rysowanie” (nazywane także renderowaniem stron internetowych) to proces, w którym przeglądarka interpretuje kod, a następnie konwertuje go na wizualną stronę internetową, którą widzi użytkownik.

Rozpoczęcie interakcji
Proces rozpoczyna się, gdy użytkownik wykonuje interakcję z elementem na stronie, takim jak kliknięcie przycisku, dotknięcie ekranu, czy użycie klawiatury.
Wykrycie interakcji
Następnie przeglądarka rejestruje interakcję użytkownika i zaczyna przetwarzać zdarzenie.
Przetwarzanie zdarzenia
Potem przeglądarka wykonuje wszelkie funkcje lub skrypty JavaScript powiązane z daną interakcją. Może to obejmować manipulację DOM, wykonanie zapytań AJAX, czy zmiany stylów.
Zaplanowanie aktualizacji wizualnej
Po zakończeniu przetwarzania zdarzenia, przeglądarka planuje aktualizację wizualną strony, która odpowiada na interakcję użytkownika. W tym momencie przeglądarka przygotowuje się do rysowania zmian na ekranie.
Następny cykl malowania
W kolejnym kroku przeglądarka wykonuje „paint”, czyli proces rysowania lub ponownego rysowania elementów na stronie. Jest to moment, w którym użytkownik zaczyna widzieć odpowiedź na swoją interakcję.
Pomiar czasu
INP jest mierzony jako czas od rozpoczęcia interakcji użytkownika (krok 1) do momentu, kiedy przeglądarka faktycznie rozpoczyna rysowanie odpowiedzi na ekranie (krok 5).
Jest to czas, który użytkownik musi odczekać, zanim zobaczy reakcję strony na jego działanie.
Jak sprawdzić wskaźnik INP strony?
Wskaźnik INP można sprawdzić na kilka sposobów. Najprostszy z nich to wykorzystanie darmowego narzędzia PageSpeed Insights.
Narzędzie dostępne jest pod adresem: https://pagespeed.web.dev/
Wystarczy wpisać adres strony, która ma zostać sprawdzona, a po chwili pojawi się raport ze statystykami dotyczącymi Core Web Vitals oraz wskazówkami pomocnymi w optymalizacji strony.
Co ważne, PageSpeed Insights pobiera również dane z interfejsu Chrome User Experience. Tym samym wyświetla także podsumowanie prawdziwych danych zebranych od użytkowników odwiedzających stronę.
Trzeba jednak pamiętać, że jeżeli strona jest nowa, lub rzadko odwiedzana przez użytkowników, to dane mogą być niedostępne.
W takim przypadku można wspomóc się jedną z dostępnych wtyczek do przeglądarki lub narzędziem online np. tym od DebugBear.
Bardziej zaawansowani użytkownicy mogą również spróbować zmierzyć wskaźnik INP za pomocą narzędzi dla developerów, jakie oferuje, chociażby przeglądarka Chrome. O tym, jak to wykonać, można przeczytać na: https://developer.chrome.com/blog/inp-tools-2022?hl=pl
Ponadto problematyczne podstrony pod kątem wskaźnika INP można znaleźć także w Google Search Console w zakładce: podstawowe wskaźniki internetowe.
Dlaczego warto optymalizować stronę pod kątem wskaźnika INP?
Optymalizacja strony pod kątem wskaźnika Interaction to Next Paint (INP) niesie za sobą wiele korzyści takich jak: poprawa doświadczeń użytkownika, zwiększenie konwersji oraz redukcja współczynnika odrzuceń.
Poprawa doświadczeń użytkownika
INP jest miarą interaktywności strony. Niższe wartości INP wskazują na to, że strona szybciej reaguje na interakcje użytkowników, takie jak kliknięcia lub dotknięcia.
Z kolei szybka reakcja na czynności wykonywane na stronie przez użytkowników, jest kluczowa dla zapewnienia płynnego i satysfakcjonującego doświadczenia gościom odwiedzającym stronę.
W rezultacie może prowadzić to do większego zaangażowania użytkowników, a także do wyższego współczynnika konwersji.
Zwiększenie konwersji
Badania pokazują[3], że 1-sekundowe opóźnienie w ładowaniu strony na urządzeniach mobilnych może spowodować spadek konwersji nawet o 20%.
Ponadto w jednym z badań przeprowadzonych przez Akamai[4] odkryto, że 100-milisekundowe opóźnienie w czasie ładowania strony internetowej może spowodować aż 7% spadek konwersji.
Tym samym użytkownicy są bardziej skłonni dokonać zakupu, zarejestrować się lub podjąć inną pożądaną akcję, jeśli strona szybko reaguje na wykonywane przez nich działania.
Redukcja współczynnika odrzuceń
Strony, które wolno reagują na interakcje, mogą frustrować użytkowników i prowadzić do wyższych współczynników odrzuceń. Co ważne, potwierdzają to liczne badania.
W badaniu Google z 2017[5] roku stwierdzono, że prawdopodobieństwo opuszczenia strony rośnie o 32% w przypadku zwiększenia czasu jej ładowania z 1 do 3 sekund. Prawdopodobieństwo to wzrasta jeszcze bardziej, bo do aż 90%, gdy czas ładowania sięga 5 sekund.
Co więcej, Akamai w swoim raporcie odkryło[6], że 53% użytkowników mobilnych opuszcza strony, które ładują się dłużej niż 3 sekundy.
Przykłady te pokazują, iż poprawienie prędkości ładowania strony (w tym również INP) pomaga zmniejszyć prawdopodobieństwo, że użytkownicy opuszczą stronę przed wykonaniem pożądanej akcji.
Lepsza dostępność strony dla użytkowników
Optymalizacja interaktywności strony internetowej, zwłaszcza poprzez poprawę wskaźnika (INP), ma kluczowe znaczenie dla zwiększenia jej dostępności dla użytkowników.
Dostępność odnosi się tutaj do projektowania stron i aplikacji internetowych tak, aby były użyteczne dla jak najszerszego grona osób, w tym dla użytkowników z różnego rodzaju niepełnosprawnościami (np. dla osób niedowidzących).
Odwiedzający stronę, którzy korzystają z technologii wspomagających, takich jak czytniki ekranu, klawiatury nawigacyjne czy oprogramowanie powiększające, mogą napotkać trudności, jeśli strona internetowa reaguje zbyt wolno.
Stąd szybkie, a także responsywne strony ułatwiają tym użytkownikom komfortowe korzystanie z internetu.
Jak optymalizować stronę pod kątem wskaźnika INP?
Optymalizacja strony pod kątem wskaźnika INP (Interaction to Next Paint) polega na minimalizowaniu czasu, który upływa od momentu interakcji użytkownika ze stroną (np. kliknięcia) do momentu, gdy przeglądarka zaczyna przetwarzać tę interakcję i aktualizować wyświetlane treści.
Oto 5 sposobów na optymalizację INP!
Są to ogólne wskazówki dotyczące optymalizacji, a każda strona jest inna. Dlatego zmiany na stronie zawsze konsultuj ze swoim deweloperem!
Wykorzystaj krytyczny CSS (Critical CSS)
Krytyczny CSS to technika polegająca na wyodrębnieniu i wczytywaniu tylko tych stylów CSS, które są niezbędne do wyrenderowania widocznej części strony (above the fold content). Pozostałe style ładowane są asynchronicznie lub po załadowaniu całej strony.
Dzięki temu przeglądarka może szybciej zakończyć przetwarzanie oraz renderowanie krytycznej części strony, co przyspiesza interakcje użytkownika.
Ładuj skrypty asynchronicznie
Ładowanie tylko niezbędnego kodu skryptów poprzez umieszczenie części kodu bezpośrednio w źródle strony, a reszty kodu ładowanej asynchronicznie, gdy zajdzie taka potrzeba, może znacząco poprawić czas reakcji na działanie podjęte przez użytkownika.
Warto w tym miejscu wspomnieć o wykorzystaniu atrybutów async i defer w tagach skryptów, które umożliwiają przeglądarce kontynuowanie analizy dokumentu HTML podczas ładowania skryptów. Co w rezultacie minimalizuje opóźnienia.
Zoptymalizuj pliki CSS
Kolejnym krokiem w optymalizacji strony, który warto podjąć, jest przejrzenie arkusze stylów CSS oraz redukcja ich rozmiarów, a także złożoności.
Usuwanie nieużywanych reguł oraz minimalizowanie zagnieżdżenia selektorów może pomóc w zmniejszeniu czasu potrzebnego na obliczenie stylów i rekalkulację layoutu.
Wykorzystaj Web Workers
Web Workers to funkcjonalność w przeglądarkach internetowych, która pozwala na wykonywanie skryptów JavaScript w tle, niezależnie od głównego wątku wykonawczego strony internetowej.
Tym samym przeniesienie ciężkich obliczeń i skryptów, które nie są bezpośrednio związane z interfejsem użytkownika, do Web Workers może znacząco poprawić interaktywność strony.
Zoptymalizuj obrazki i wykorzystaj lazy loading
Kolejnym krokiem, który może znacząco zmniejszyć czas ładowania strony, jest optymalizacja obrazów.
Przede wszystkim warto tutaj wspomnieć o:
- kompresji,
- zmniejszaniu rozmiarów
- wykorzystaniu nowoczesnych formatów np. Webp lub Avif
Dodatkowo, zastosowanie techniki lazy loading do opóźnionego ładowania obrazów (tych, które nie są widoczne od razu), może poprawić responsywność strony przy interakcjach użytkownika, zmniejszając ilość pracy, którą przeglądarka musi wykonać od razu.
Żeby opóźnić ładowanie obrazów, wystarczy dodać odpowiedni fragment kodu do wybranych zdjęć.
| Przykład: <img src=”plasterek-kiwi.webp” width=”500” height=”500” alt=”Zielony plasterek kiwi umieszczony na białym talerzu” loading=”lazy”> |
To tylko kilka podstawowych wskazówek dotyczących optymalizacji. Pamiętaj, że Twoja strona może wymagać przeprowadzenia dodatkowych działań.
Podsumowując, Interaction to Next Paint, to wskaźnik, który 12 marca stanie się częścią Core Web Vitals. Natomiast optymalizację pod kątem INP warto rozpocząć już dziś.
Dobre wyniki INP wskazują, że strona jest responsywna i szybko odpowiada na działanie wykonywane przez użytkowników, co w konsekwencji może wpływać m.in. na mniejszy współczynnik odrzuceń, czy też wyższy współczynnik konwersji.
Przypisy: